개별 블로그 포스팅에 라이크 버튼을 달고 그 통계를 보기 위한 방법을 스터디 중입니다.
(제 개인 블로그에 테스트 포스팅 후 여기 소셜인사이트 블로그에 옮긴 글이라 예시 url 은
개인 블로그입니다..)
일단, 라이크 버튼 다는 법은
페이지에서 url 이랑 원하는 폰트를 선택한 후 제일 아래 Get Code 버튼을 누르면 됩니다.

Get Code 누르면 뜨는 팝업에서 iframe 으로 된 부분을 카피해서 사이트 내 자신이 원하는 위치에
코드 삽입을 해 주면 되는데요..
만일, 사이트에 라이크 버튼 하나만을 달지 않고 개별 Article 별로 라이크 버튼을 달고자 할 경우
테터툴즈의 경우 코드 내 href=뒷부분을 살짝 수정해 주시면 됩니다.(아래 예시 참고)
<iframe src=”http://www.facebook.com/plugins/like.php?href=http://sun0.pe.kr” scrolling=”no” frameborder=”0″ style=”height: 62px; width: 100%” allowTransparency=”true”></iframe>
이렇게 라이크 버튼을 사이트에 단 다음에는 http://developers.facebook.com/docs/opengraph
페이지 내용을 참고해서 Open Graph protocol <meta>태그를 root webpage 에 추가해 주어야
합니다.
페이지 내용을 참고해서 Open Graph protocol <meta>태그를 root webpage 에 추가해 주어야
합니다.
(혹시 javascript SDK 를 쓰고 싶으신 분은 몇 가지 절차를 더 밝으셔야 합니다.
1) 자신의 블로그 또는 웹사이트를 페북에 어플 등록
2) access 허용 받기
3) php 소스 살짝 수정해 주기… 혹시 필요하신 분은 트위터 @ottugui 로 개별 연락 주세요~)
Open Graph protocol <meta>태그는 아래와 같습니다.
<html xmlns:og="http://opengraphprotocol.org/schema/"
xmlns:fb="http://www.facebook.com/2008/fbml">
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock"/>
<meta property="og:type" content="movie"/>
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/"/>
<meta property="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
...
</head>
...
</html>특히, <meta> 태그 태깅 시 페이스 북 인사이트 서비스(http://www.facebook.com/insights/)를
통해 통계를 볼 수 있도록<meta property=”fb:admins” content=”USER_ID”/>” 태그나
“<meta property=”fb:app_id” content=”APPID”/>”태그, 또는
<meta property=”fb:page_id” content=”…” />”태그를 같이 넣어 줘야 합니다.
“<meta property=”fb:app_id” content=”APPID”/>”태그, 또는
<meta property=”fb:page_id” content=”…” />”태그를 같이 넣어 줘야 합니다.
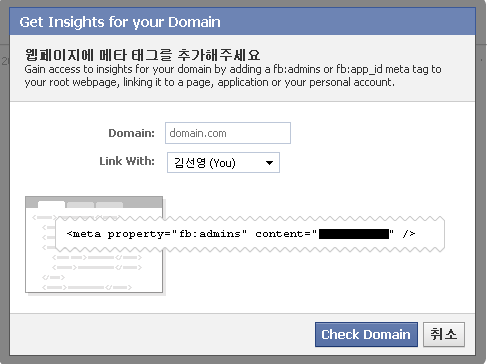
어떤 태그를 넣어 줄 지에 대해서는 페이스 북 인사이트 서비스(http://www.facebook.com/insights/) 의
 버튼을 클릭하면 나오는 팝업 창 내의 메타태그를 참고하면 됩니다.
버튼을 클릭하면 나오는 팝업 창 내의 메타태그를 참고하면 됩니다.

창 안의 메타 태그를 확인해서 자신의 사이트 root webpage 에 삽입을 해 주고 난 다음에는
팝업 창 내에 Domain: 이라는 필드에 자신의 도메인을 입력하고 아래 Check Domain 버튼을
누릅니다.
문.제.는… 위와 같은 식으로 해도 저같은 경우 아래와 같은 오류가 뜨면서 등록이 안 되더군요

이래 저래 원인을 찾아 보니, 아무래도 제가 메타 태그 설정을 모두 완벽하게 마치고,
인사이트에서 연결을 했어야 하는데, 메타 태그를 제대로 설정하지 않고, 인사이트 연결을
시도했기 때문인듯 합니다.
시도했기 때문인듯 합니다.
여기 소셜인사이트 LAB 블로그에서 등록을 해 보니 아래와 같이 등록이 성공적으로 되었습니다.

음… 인사이트에 제대로 도메인 연결했는데도, 몇일째 데이터가 0네요…
이와 관련해 5월 6일자로 어떤 분이 페이스북 측에 버그 신고를 했는데…
(http://bugs.developers.facebook.com/show_bug.cgi?id=10174) 7월 8일 자로
여전히 버그 픽싱 작업 중이라고 기다려 달라는 답변이 떴네요..
(We’re working on a fix, and we will be able to give you historical data for you domain…
hang tight.)
이와 관련해 5월 6일자로 어떤 분이 페이스북 측에 버그 신고를 했는데…
(http://bugs.developers.facebook.com/show_bug.cgi?id=10174) 7월 8일 자로
여전히 버그 픽싱 작업 중이라고 기다려 달라는 답변이 떴네요..
(We’re working on a fix, and we will be able to give you historical data for you domain…
hang tight.)
당분간은 인사이트가 아닌 야매로 라이크 버튼 통계를 볼 수 있는 방법으로
통계 확인을 해야 할 듯 합니다. 방법은 아래 내용 참고하시면 됩니다..
1) 우선, 아래 페이스북에서 제공하는 api를 통해urls= 뒤에 자신이 원하는 사이트 혹은 페이지의 url 을 치면 됩니다. http://api.facebook.com/restserver.php?method=links.getStats&urls=http://YOURURL
이렇게 치니 아래와 같이 값을 반환하네요
보이는 숫자 중 좌측에서 두번째 값인 2가 Like 횟수라고 합니다.
http://sun0.pe.kr/tt/670 1 2 0 3 0 http://sun0.pe.kr/tt/670
2) 또는 SQL 과 비슷한 페이스북 맞춤 형 FQL 로 값을 구할 수도 있습니다. 형식은 아래와 같구요
https://api.facebook.com/method/fql.query?query=select%20%20like_count,%20total_count,%20share_count,%20click_count%20from%20link_stat%20where%20url=%22http://YOURURL%22
저 같은 경우 아래와 같이 치니
반환되는 값이 2 3 1 0 이네요..
(라이크 count, 전체 count, 공유 count, 클릭 count 순이 되겠습니다.)
(라이크 count, 전체 count, 공유 count, 클릭 count 순이 되겠습니다.)
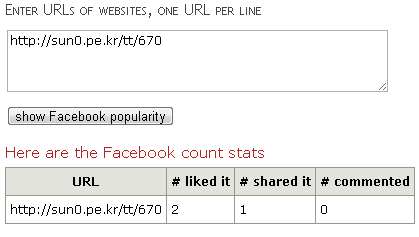
3) 마지막으로 어느 머리 좋은 친구가 편리한 인터페이스도 제공해 주고 있습니다.
http://aruljohn.com/facebook/ 에서 url 을 입력하면 깔끔한 표 형태로 데이터를 보여줍니다.
(아래 이미지 참고)

급한 대로 위의 방식으로 라이크 버튼 성과 측정은 가능할 듯 하구요
페이스북 문제가 해결이 안 되면 일단은 라이크버튼이 달린 페이지 url 을 엑셀 같은데서
관리하면서 일일이 수동 데이터 입력을 하거나, 주변의 개발자에게 간단히 짜달라고 하는 것도
방법일 듯 합니다.
관리하면서 일일이 수동 데이터 입력을 하거나, 주변의 개발자에게 간단히 짜달라고 하는 것도
방법일 듯 합니다.
@이상 오뚜기의 고군분투 페이스북 라이크버튼 통계 확인하기였습니다.
문의 사항은 (트위터 @ottugui) 로 부탁드립니다.














좋은 정보 감사드립니다.^^
질문이 하나 있는데요. 페이스북 담벼락 글의 좋아요 버튼 통계도 볼 수 있는지요?
http://api.facebook.com/restserver.php?method=links.getStats&urls={담벼락 글 URL} 을 넣어도 like count 가 0 이 나오네요.
어떤 방법이 있는지 알고계시면 공유 좀 부탁드립니다.^^
수고하세요~