구글애널리틱스 (Google Analytics) 맞춤 측정 기준 (Custom Dimension) 태깅 방법은 https://developers.google.com/analytics/devguides/collection/analyticsjs/custom-dims-mets 페이지의
도움말을 참고하여 진행하면 됩니다.
그런데, 제가 처음에 테스트 해 보았을 때 값이 찍히지 않더군요.
알고 보았더니,
ga(‘set’, ‘dimension5′, ‘custom data’);
이 맞춤 측정 기준을 설정하는 태그 한 줄의 위치가 pageview 를 전송하는 태그 하단에 있으면 안 되더군요
해서, 아래와 같이 ga(‘create’ 문구와 ga(‘send’, 문구 사이에 맞춘 측정 기준을 설정하는 태그가 들어가 주면 됩니다.
그런데, 이렇게 소스 코드 상에 반영하기 전에 해야할 일이 먼저 있지요.
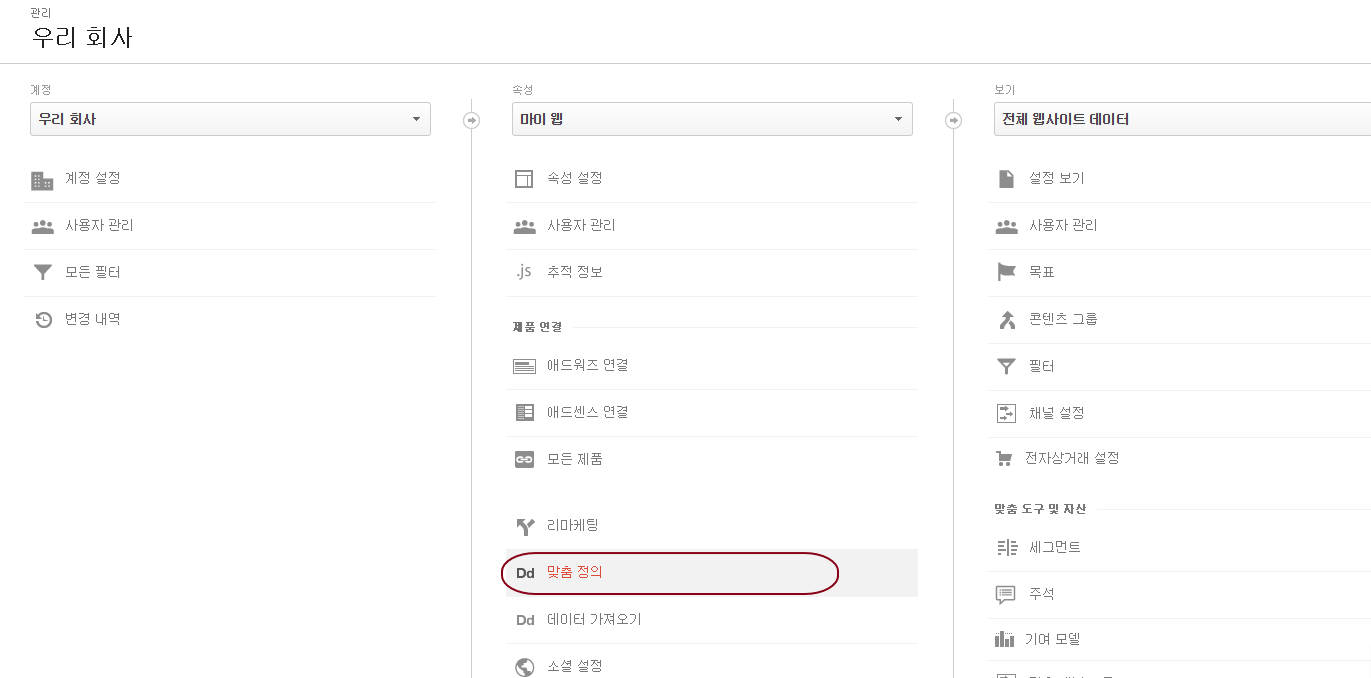
GA 관리자 화면에서 속성 관리 하단의 맞춤 정의를 클릭해서, 새 맞춤 측정 기준 버튼을 클릭하여, 맞춤 측정 기준 이름과 범위를 설정해 주어야 합니다.
이 때 범위 설정이 민감한 이슈입니다.
보통 범위가 사용자 단위이면, 맞춤 측정 기준 값이 사람을 쫓아 다닌다고 이해하면 됩니다. 따라서, 방문자 ID 가 바뀌어 사람이 바뀌면 이 값도 달라지겠지요.
한편, Hit 단위이면, 페이지 뷰가 발생해도 Hit 한 번, 버튼 클릭, 링크 클릭 같은 이벤트가 발생해도 Hit 한 번이기 때문에 다음 번 Hit 가 발생하면 맞춤 측정 기준 값은 비워집니다.
맞춤 측정 기준 범위가 세션 단위라면 해당 방문에서만 이 맞춤 측정 기준의 값이 유효하고, 다음 세션이 발생하면 이 맞춤 측정 기준 값은 비워 지겠지요.
제품 기준이면, 제품 별로 맞춤 측정 기준 값을 설정할 수 있다는 의미일 것이구요.
상식적으로 이해하면 쉬울 것 같은데, 어떨 때는 굉장히 헷갈리는 지라, https://developers.google.com/analytics/devguides/platform/customdimsmets#scope 도움말을 정독해 보시기를 추천드립니다.
이렇게 구글애널리틱스 관리자 화면에서 맞춤 측정 기준을 생성해 준 후 소스 코드에 해당 태깅을 추가해 주는 방법 외에 구글 태그매니저를 활용하여 페이지뷰 전송 태그에 맞추 측정 기준 변수를 전송해 줄 수 있습니다. 아래 태그 매니저 활용 설명은 태그매니저로 이벤트 태깅이나 페이지뷰 태깅을 어느 정도 해 본 사람들을 위한 설명이기 때문에 태그매니저 활용 경험이 없으신 분은 아래 내용은 무시하시면 됩니다.
구글태그매니저로 맞춤 측정 기준 설정을 하기 위해서는 datalayer 에 맞춤 측정 기준으로 보낼 값을 우선 정의해 주어야 합니다. (아래 코드 예시 참고)
<script type=”text/javascript”>
dataLayer = [{
'gender': 'M'
}];
</script>
(데이터레이어에 대해서도 사실 개념을 잡기 쉽지는 않은데요, 일단, 데이터레이어 공부는 구글링을 통해 개념 이해를 먼저 하셨다고 전제하고 설명 이어갑니다)
그 다음 구글태그매니저에서 아래와 같은 형태로 매크로를 만들어 준 후에
구글태그매니저에서 페이지 조회를 전송하는 태그를 만들 때 아래와 같은 형태로 맞춤 측정 기준 설정을 해 주면 됩니다. (위에서 만든 매크로를 활용)
이 때 주의할 점은 규칙 설정입니다. 규칙을 모든 페이지에서 작동되게 해 버리면 사이트 내에 GA 코드가 있을 경우 이 GA 코드 내에도
ga(‘send’, ‘pageview’); 라는 페이지뷰 전송 태그가 있기 때문에 모든 페이지에서 페이지뷰가 두 번 발생하게 됩니다.
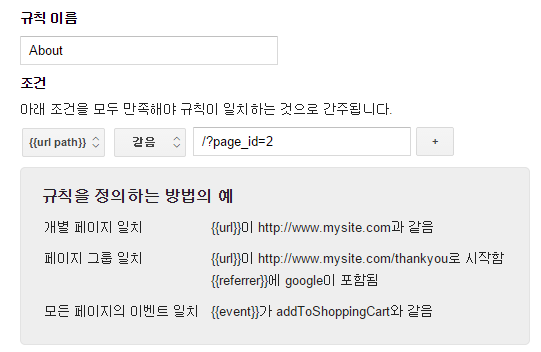
이를 막기 위해서는 정확히 어떤 페이지에서 이 페이지뷰 전송 태그가 전송될 것인지 아래와 같은 형태로 페이지 url 기준으로 작동되도록 룰 설정을 별도로 해 주어야 합니다.
혹시 구글태그매니저 데이터레이어 및 GTM 을 활용한 맞춤 측정 기준 태깅에 대해 좀 더 깊이 파고자 하는 분은 아래 링크 정보들도 참고하시기 바랍니다.
Powerful Custom Dimensions in Universal Analytics
http://online-behavior.com/analytics/custom-dimensions
How You Can Use Custom Dimensions With Google Tag Manager To Ditch Utm Parameters
http://www.sparkline.com/2014/09/16/how-you-can-use-custom-dimensions-google-tag-manager-ditch-utm-parameters/
THE GOOGLE TAG MANAGER DATALAYER EXPLAINED
http://www.cardinalpath.com/the-google-tag-manager-datalayer-explained/
Unlock the Data Layer: A Non-Developer’s Guide to Google Tag Manager
http://www.lunametrics.com/blog/2013/10/15/unlock-data-layer-google-tag-manager/#sr=g&m=o&cp=or&ct=-tmc&st=(opu%20qspwjefe)&ts=1400815728
Universal Analytics: Weather As A Custom Dimension
http://www.simoahava.com/web-development/universal-analytics-weather-custom-dimension/
간단히 Universal Analytics 코드 기준으로 맞춤 측정 기준 태깅 방법을 설명하려던 것이 너무 멀리 온 느낌이 없지 않아 있습니다. 그러나, 누군가에게는 도움이 되겠지 하는 마음으로 아주 아주 간만에 블로그 글 업데이트 합니다~~~