오랜만에 두번째 강좌 업데이트 합니다. ^^;;
첫번째 강좌 [구글 애널리틱스 강좌 1] 구글 Analytics 계정 생성 및 트래킹 코드 삽입 에서는 구글 애널리틱스 이용을 위한 준비 단계를 주로 설명했습니다.
계정을 어떻게 만들고, 구글 애널리틱스가 자신이 운영하는 웹사이트를 분석할 수 있도록 트래킹 코드는 어떻게 얻어서, 사이트에 삽입하는지 등등이요…
오늘은 구글 애널리틱스 분석을 위한 준비가 완료됐다고 가정을 하고 실제 리포팅 페이지 보기의 기초인 대쉬보드 및 그래프 기능을 설명할 예정입니다.
앗참, 그 전에 구글 애털리틱스 프로필에 대한 개념을 짚고 넘어가겠습니다. 리포팅은 프로필 별로 확인할 수 있기 때문입니다.
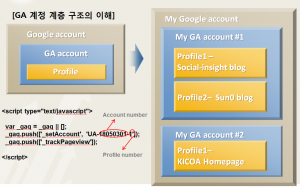
분석해야 될 웹사이트에 대해 분석과 관련된 설정 값을 저장한 한 세트를 보통 프로필이라고 하는데요, 구글 애널리틱스 이용자들은 하나의 계정으로 여러개의 프로필을 생성할 수 있습니다.
즉, 구글 계정 이용자들은 여러개의 구글 애널리틱스 계정을 가질 수 있고, 개별 구글 애널리틱스 계정에 여러 웹사이트에 대한 분석 설정 (프로필)을 생성할 수 있습니다.
이러한 계층 구조를 이해하기 쉽게 도식화 하면 아래와 같습니다.
하여, 저도 제 개인블로그에 대해 여러 개의 프로필을 생성했습니다. 구글 애널리틱스는 프로필에 설정된 분석 세팅을 적용하여 데이터 처리를 하기 때문에 프로필 별로 설정이 다르면 데이터도 다르게 쌓입니다.
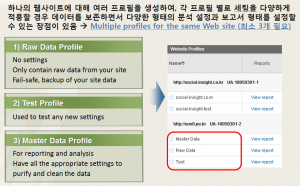
그래서, 하나의 사이트에 대해서도 아주 기본적인 설정만 한 Raw Data 수준의 프로필, 일반적인 리포팅을 위한 프로필, 고급 설정 및 고급 분석을 테스트해 보기 위한 프로필 이 세가지는 가지는 가지고 있는 것이 바람직합니다.
그래야, 잘못된 설정으로 테스트 프로필, 리포팅 프로필 데이터가 꼬이더라도 Raw Data 프로필을 통해 기본 데이터들은 보존할 수 있습니다.
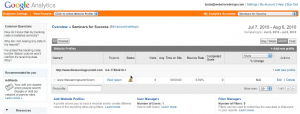
보통, 개별 웹사이트 프로필을 생성하고, 트래킹 코드를 사이트 모든 페이지의 태그 앞에 삽입하고 나서 생성된 프로필을 확인해 보면 아래와 같이 느낌표로 표시됩니다.
 |
트래킹 코드가 제대로 작동 돼 구글 분석 서버가 데이터 수집 및 분석을 제대로 처리해야지만, 리포팅이 가능하기 때문이며, 3~4시간 정도 기다리면 느낌표가 없어지며, 그 때부터 분석 결과 리포팅을 확인할 수 있습니다.
리포트를 보려면, 생성된 프로필 옆에 View Report 를 클릭합니다.
아래 화면은 구글 애널리틱스 리포트 보기 첫 화면, 대쉬보드입니다. 대쉬보드는 말 그대로 계기판인데요, 운영하고 있는 사이트의 퍼포먼스를 한 눈에 볼 수 있도록 몇 가지 중요한 지표를 한 페이지에 요약해 보여주고 있습니다.
구글에서는 사이트 별로 중요한 KPI 가 다르기 때문에 아래와 같이 개별 리포트 페이지 별로 대쉬보드에 추가하기 기능을 제공하고 있습니다.
또한, 대쉬보드에 너무 많은 항목이 있을 경우 필요없는 항목은 바로 그 자리에서 삭제할 수 있고, 서로 위치 변경도 할 수 있습니다.
구글 애널리틱스의 또 하나의 강점은 정말 파워풀한 트렌드 그래프 기능입니다. 리포트 페이지 상단에는 설정 된 기간 내의 방문자 수 추이 그래프가 기본으로 보이는 데요, 그래프 상단의 탭을 클릭하면, 두 개의 지표 그래프를 비교한다든지, 사이트 전체 데이터와 비교하는 설정을 제공합니다.
아래는 그래프 내 두 개 지표를 비교하기 기능을 사용했을 때의 예입니다. bounce rate (달랑 하나의 페이지 또는 포스트를 보고 떠난 사람의 비율)과 매출을 비교해 보았는데요, bounce rate 와 매출이 서로 반대로 움직이는 게 그래프를 통해 바로 확인할 수 있습니다. 사이트에 여러 페이지를 둘러보지 않고 바로 떠나는 사람이 많을 수록 매출이 떨어진다는 것을 바로 알 수 있는 것이지요.
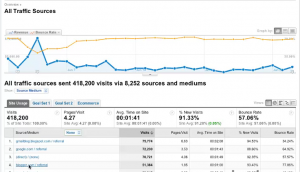
Compare To Site 기능의 경우 방문 유입 경로 간에 비교를 할 때 적절하게 쓰일 수 있는 기능입니다.
예를 들어, blogger.com 사이트로부터의 유입 된 방문자 비율이 전체 방문 되는 지 보려고 할 경우, 우선, Traffic Source 페이지에서 blogger.com 사이트를 선택 –> 그래프 상단 탭에서 Compare To site 를 선택
예전에 로그 분석 툴 성능이 그다지 훌륭하지 않던 시절에는, Raw Data 를 다운 받아 엑셀에 가져와 직접 그래프를 이것 저것 그려가며, 지표 간에 비교하고, 전체 데이터랑 부분 데이터를 비교 했었는데, 이제는 그래프 설정 값만 바꿔 가며, 바로 바로 궁금증을 확인할 수 있게 된 것입니다.
시간을 가지고, 그래프 설정만 다양하게 바꿔가며 데이터 확인을 해 봐도 사실 많은 인사이트를 얻을 수 있기 때문에 그래프 다루기는 반드시 직접 해 보시기를 추천드립니다.
—————————————————————————————————
[구글 애널리틱스 강좌 리스트]
[구글 애널리틱스 강좌 1] 구글 Analytics 계정 생성 및 트래킹 코드 삽입
[구글 애널리틱스 강좌 2]대쉬 보드 및 그래프 보기






















저는 대시보드 > 내보내기 > PDF 기능이 특히 마음에 들더군요. 좋은 포스팅이 많아 많이 배우고 갑니다. 건승하세요.