페이스북에서는 FBML 을 이용하여 나만의 Welcome 페이지와 같은 맞춤 형 페이지를 별도로 만들수 있습니다.
이 나만의 페이지의 경우 html 컨트롤이 가능해 GA 코드 삽입도 가능한데요,
오늘은 GA 코드를 생성하여, Facebook Static FBML 에 추가하는 방법을 Step By Step 살펴보도록 하겠습니다.
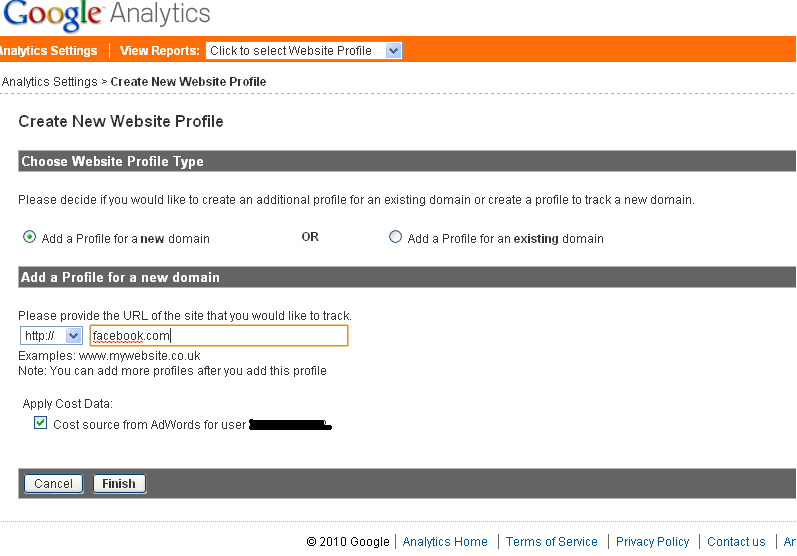
1) Google Analytics 에 로그인해서 새로운 웹사이트 프로필을 생성합니다.
2) Tracking Image 얻기
페이스북에서는 자바스크립트 사용이 제한되기 때문에 이를 피하기 위해서는 custom image 를 생성해야 합니다. 고맙게도 http://ga.webdigi.co.uk/ 사이트에서는 custome image 를 생성하게 해주는 무료 툴을 제공하고 있습니다.
FBGA 코드 생성기 바로 가기 –> ttp://www.webdigi.co.uk/blog/apps/fbgat-facebook-google-analytics-tracker/
위 코드 생성기를 사용하는 방법은 우선, 1)번에서 새 웹사이트 프로필을 생성하면서 만들어진 트래킹 코드에서 자신의 UA-XXXXX 부분을 찾아 첫번째 입력칸에 넣어 준 다음, Domain 에는 1)번 프로필 생성 시 설정한 facebook.com 을 그대로 써 주고, Page Link, Page Title 부분에는 Google Analytics 보고서에서 어떤 타이틀과 제목으로 보고 싶은지 임의로 지정해 주면 됩니다.
그렇게 해서 입력 란을 모두 채우고 하단의 Generate Code 를 누르면 그 아래 입력 필드에 <img ~~ 로 시작되는 코드가 생성이 됩니다.
3) 생성 된 코드 페이스북 페이지에 추가하기
2)번에서 생성한 코드를 카피한 다음 Static FBML 과 같은 앱을 이용해 페이스북 페이지에 추가해 주면 24시간 정도 지나면 Google Analytics 는 페이스북 페이지의 방문 정보를 트래킹하기 시작합니다.
Static FBML 을 이용하려면
① 해당 App 페이지 방문 http://www.facebook.com/apps/application.php?id=4949752878 2) 하여 좌측 메뉴에서 내 페이지에 추가를 선택
② 내 페이지로 가서 좌 상단 페이지 로고 바로 밑에 페이지 편집 클릭
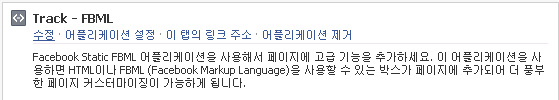
③ FBML Application 을 찾아 수정 클릭
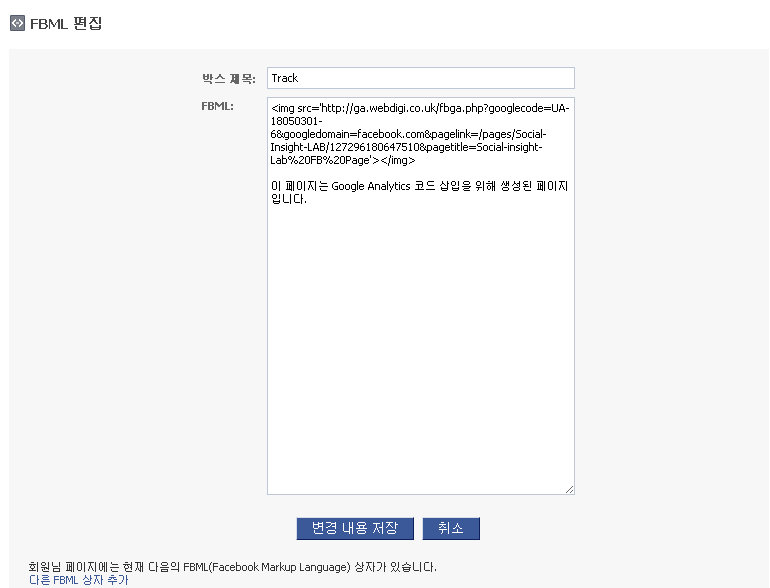
④ 트래킹 소스 코드 FBML 수정 페이지에서 붙여 넣기 후 하단의 변경내용 저장 버튼 클릭
이렇게 모든 작업을 끝낸 후 하루쯤기다리면 데이터가 제대로 수집되는 지 확인이 가능합니다.
혹시 방법이 헷갈리시는 경우 http://craftyman.net/google-analytics-facebook/ 의 동영상을 보시면 언어는 달라도 스텝 바이 스텝 동영상을 보실 수 있습니다.
이 글은 http://www.socialmediaexaminer.com/how-to-add-google-analytics-to-your-facebook-fan-page/ 페이지 내용을 편역했습니다.
여기서 더 나아가 FBJS (페이스북에서 제공하는 스크립트 언어) 를 활용하면 더욱 더 심오한 분석이 가능하지만, 아직 FBJS 를 마스터하지 못한 관계로 관련 링크만 덧붙입니다. http://www.webdigi.co.uk/blog/2010/tracking-user-engagement-on-facebook-fan-pages/


















유용한 정보 감사합니다.